Generate Video Links
Copy the code to embed into your website.
Promote your area, and New Zealand! And why stop at one link! You can have as many links as you like.
SeeAndDo.co.nz
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz" target="_blank">
<span class="seeanddo-hover">
<p><span>New Zealand</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/newzealand.gif" />
</a>
North Island
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/northisland" target="_blank">
<span class="seeanddo-hover">
<p><span>North Island</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/northisland.gif" />
</a>
Northland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/northland" target="_blank">
<span class="seeanddo-hover">
<p><span>Northland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/northland.gif" />
</a>
Far North
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/farnorth" target="_blank">
<span class="seeanddo-hover">
<p><span>Far North</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/farnorth.gif" />
</a>
Doubtless Bay
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-doubtless-bay" target="_blank">
<span class="seeanddo-hover">
<p><span>Doubtless Bay</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-doubtless-bay.gif" />
</a>
Mangonui
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/mangonui" target="_blank">
<span class="seeanddo-hover">
<p><span>Mangonui</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/mangonui.gif" />
</a>
Whangaroa
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/whangaroa" target="_blank">
<span class="seeanddo-hover">
<p><span>Whangaroa</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/whangaroa.gif" />
</a>
Kerikeri
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/kerikeri" target="_blank">
<span class="seeanddo-hover">
<p><span>Kerikeri</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/kerikeri.gif" />
</a>
Paihia
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-paihia" target="_blank">
<span class="seeanddo-hover">
<p><span>Paihia</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-paihia.gif" />
</a>
Bay of Islands
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-the-bay-of-islands" target="_blank">
<span class="seeanddo-hover">
<p><span>Bay of Islands</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-the-bay-of-islands.gif" />
</a>
Russell
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/russell" target="_blank">
<span class="seeanddo-hover">
<p><span>Russell</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/russell.gif" />
</a>
Kaikohe & Kawakawa
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/kaikoheandkawakawa" target="_blank">
<span class="seeanddo-hover">
<p><span>Kaikohe & Kawakawa</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/kaikoheandkawakawa.gif" />
</a>
Hokianga
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/hokianga" target="_blank">
<span class="seeanddo-hover">
<p><span>Hokianga</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/hokianga.gif" />
</a>
Kauri Coast
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-kauri-coast" target="_blank">
<span class="seeanddo-hover">
<p><span>Kauri Coast</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-kauri-coast.gif" />
</a>
Tutukaka
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/tutukaka" target="_blank">
<span class="seeanddo-hover">
<p><span>Tutukaka</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/tutukaka.gif" />
</a>
Whangarei
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-whangarei" target="_blank">
<span class="seeanddo-hover">
<p><span>Whangarei</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-whangarei.gif" />
</a>
Bream bay
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/breambay" target="_blank">
<span class="seeanddo-hover">
<p><span>Bream bay</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/breambay.gif" />
</a>
Mangawhai
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/mangawhai" target="_blank">
<span class="seeanddo-hover">
<p><span>Mangawhai</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/mangawhai.gif" />
</a>
Auckland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/auckland" target="_blank">
<span class="seeanddo-hover">
<p><span>Auckland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/auckland.gif" />
</a>
North Auckland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-north-auckland" target="_blank">
<span class="seeanddo-hover">
<p><span>North Auckland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-north-auckland.gif" />
</a>
Northern Bays
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-northern-bays" target="_blank">
<span class="seeanddo-hover">
<p><span>Northern Bays</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-northern-bays.gif" />
</a>
Downtown Auckland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-downtown-auckland" target="_blank">
<span class="seeanddo-hover">
<p><span>Downtown Auckland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-downtown-auckland.gif" />
</a>
Waiheke Island
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-waiheke-island" target="_blank">
<span class="seeanddo-hover">
<p><span>Waiheke Island</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-waiheke-island.gif" />
</a>
Hauraki Gulf
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-hauraki-gulf" target="_blank">
<span class="seeanddo-hover">
<p><span>Hauraki Gulf</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-hauraki-gulf.gif" />
</a>
West Auckland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-west-auckland" target="_blank">
<span class="seeanddo-hover">
<p><span>West Auckland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-west-auckland.gif" />
</a>
East Auckland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-east-auckland" target="_blank">
<span class="seeanddo-hover">
<p><span>East Auckland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-east-auckland.gif" />
</a>
South Auckland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-south-auckland" target="_blank">
<span class="seeanddo-hover">
<p><span>South Auckland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-south-auckland.gif" />
</a>
Coromandel
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/coromandel" target="_blank">
<span class="seeanddo-hover">
<p><span>Coromandel</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/coromandel.gif" />
</a>
Whitianga
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/whitianga" target="_blank">
<span class="seeanddo-hover">
<p><span>Whitianga</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/whitianga.gif" />
</a>
Pauanui
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/pauanui" target="_blank">
<span class="seeanddo-hover">
<p><span>Pauanui</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/pauanui.gif" />
</a>
Whangamata
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/whangamata" target="_blank">
<span class="seeanddo-hover">
<p><span>Whangamata</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/whangamata.gif" />
</a>
Waihi
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/waihi" target="_blank">
<span class="seeanddo-hover">
<p><span>Waihi</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/waihi.gif" />
</a>
Hamilton & Waikato
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/hamiltonandwaikato" target="_blank">
<span class="seeanddo-hover">
<p><span>Hamilton & Waikato</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/hamiltonandwaikato.gif" />
</a>
Bay of Plenty
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/bayofplenty" target="_blank">
<span class="seeanddo-hover">
<p><span>Bay of Plenty</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/bayofplenty.gif" />
</a>
Mount Maunganui
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-mount-maunganui" target="_blank">
<span class="seeanddo-hover">
<p><span>Mount Maunganui</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-mount-maunganui.gif" />
</a>
Tauranga
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-tauranga" target="_blank">
<span class="seeanddo-hover">
<p><span>Tauranga</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-tauranga.gif" />
</a>
Te Puke
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-te-puke" target="_blank">
<span class="seeanddo-hover">
<p><span>Te Puke</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-te-puke.gif" />
</a>
Whakatane
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-whakatane" target="_blank">
<span class="seeanddo-hover">
<p><span>Whakatane</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-whakatane.gif" />
</a>
Opotiki
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-opotiki" target="_blank">
<span class="seeanddo-hover">
<p><span>Opotiki</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-opotiki.gif" />
</a>
Taupo
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/taupo" target="_blank">
<span class="seeanddo-hover">
<p><span>Taupo</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/taupo.gif" />
</a>
Gisborne
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/gisborne" target="_blank">
<span class="seeanddo-hover">
<p><span>Gisborne</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/gisborne.gif" />
</a>
Hawkes Bay
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/hawkesbay" target="_blank">
<span class="seeanddo-hover">
<p><span>Hawkes Bay</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/hawkesbay.gif" />
</a>
Mt Ruapehu & Tongariro
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/mtruapehuandtongariro" target="_blank">
<span class="seeanddo-hover">
<p><span>Mt Ruapehu & Tongariro</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/mtruapehuandtongariro.gif" />
</a>
Taranaki
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/taranaki" target="_blank">
<span class="seeanddo-hover">
<p><span>Taranaki</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/taranaki.gif" />
</a>
Opunake
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/opunake" target="_blank">
<span class="seeanddo-hover">
<p><span>Opunake</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/opunake.gif" />
</a>
New Plymouth
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/newplymouth" target="_blank">
<span class="seeanddo-hover">
<p><span>New Plymouth</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/newplymouth.gif" />
</a>
Hawera
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/hawera" target="_blank">
<span class="seeanddo-hover">
<p><span>Hawera</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/hawera.gif" />
</a>
Forgotten Highway
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/forgottenhighway" target="_blank">
<span class="seeanddo-hover">
<p><span>Forgotten Highway</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/forgottenhighway.gif" />
</a>
Whanganui
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/whanganui" target="_blank">
<span class="seeanddo-hover">
<p><span>Whanganui</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/whanganui.gif" />
</a>
Manawatu
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/manawatu" target="_blank"><span class="seeanddo-hover">
<p><span>Manawatu</span></p>
<p>Scenic Video</p>
</span><img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/manawatu.png" />
</a>
Horowhenua
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/horowhenua" target="_blank">
<span class="seeanddo-hover">
<p><span>Horowhenua</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/horowhenua.gif" />
</a>
Tararua
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/tararua" target="_blank">
<span class="seeanddo-hover">
<p><span>Tararua</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/tararua.gif" />
</a>
Palmerston North
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/palmerstonnorth" target="_blank">
<span class="seeanddo-hover">
<p><span>Palmerston North</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/palmerstonnorth.gif" />
</a>
Wellington
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/wellington" target="_blank">
<span class="seeanddo-hover">
<p><span>Wellington</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/wellington.gif" />
</a>
Wellington City
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/wellingtoncity" target="_blank">
<span class="seeanddo-hover">
<p><span>Wellington City</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/wellingtoncity.gif" />
</a>
Lower Hutt
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/lowerhutt" target="_blank">
<span class="seeanddo-hover">
<p><span>Lower Hutt</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/lowerhutt.gif" />
</a>
Upper Hutt
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/upperhutt" target="_blank">
<span class="seeanddo-hover">
<p><span>Upper Hutt</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/upperhutt.gif" />
</a>
Porirua
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/porirua" target="_blank">
<span class="seeanddo-hover">
<p><span>Porirua</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/porirua.gif" />
</a>
Kapiti Coast
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/kapiticoast" target="_blank">
<span class="seeanddo-hover">
<p><span>Kapiti Coast</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/kapiticoast.gif" />
</a>
Masterton
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/masterton" target="_blank">
<span class="seeanddo-hover">
<p><span>Masterton</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/masterton.gif" />
</a>
Wairarapa
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/wairarapa" target="_blank">
<span class="seeanddo-hover">
<p><span>Wairarapa</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/wairarapa.gif" />
</a>
Rotorua
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/rotorua" target="_blank">
<span class="seeanddo-hover">
<p><span>Rotorua</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/rotorua.gif" />
</a>
South Island
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/southisland" target="_blank">
<span class="seeanddo-hover">
<p><span>South Island</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/southisland.gif" />
</a>
Marlborough
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/marlborough" target="_blank"><span class="seeanddo-hover">
<p><span>Marlborough</span></p>
<p>Scenic Video</p>
</span><img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/marlborough.png" />
</a>
Picton
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/picton" target="_blank">
<span class="seeanddo-hover">
<p><span>Picton</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/picton.gif" />
</a>
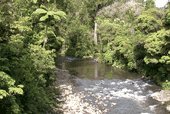
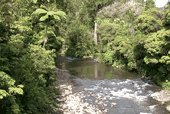
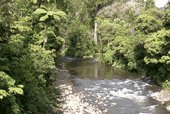
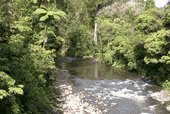
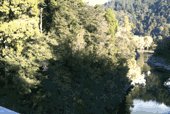
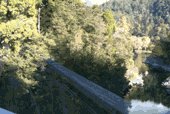
Pelorus Bridge
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/pelorusbridge" target="_blank">
<span class="seeanddo-hover">
<p><span>Pelorus Bridge</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/pelorusbridge.gif" />
</a>
Queen Charlotte Sound
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/queencharlottesound" target="_blank">
<span class="seeanddo-hover">
<p><span>Queen Charlotte Sound</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/queencharlottesound.gif" />
</a>
Blenheim
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/blenheim" target="_blank">
<span class="seeanddo-hover">
<p><span>Blenheim</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/blenheim.gif" />
</a>
West Coast
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/westcoast" target="_blank">
<span class="seeanddo-hover">
<p><span>West Coast</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/westcoast.gif" />
</a>
Greymouth
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/greymouth" target="_blank">
<span class="seeanddo-hover">
<p><span>Greymouth</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/greymouth.gif" />
</a>
Punakaiki
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/punakaiki" target="_blank">
<span class="seeanddo-hover">
<p><span>Punakaiki</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/punakaiki.gif" />
</a>
Hokitika
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/hokitika" target="_blank">
<span class="seeanddo-hover">
<p><span>Hokitika</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/hokitika.gif" />
</a>
Glacier Country
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/glaciercountry" target="_blank"><span class="seeanddo-hover">
<p><span>Glacier Country</span></p>
<p>Scenic Video</p>
</span><img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/glaciercountry.png" /></a>
Fox Glacier
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/foxglacier" target="_blank">
<span class="seeanddo-hover">
<p><span>Fox Glacier</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/foxglacier.gif" />
</a>
Franz Josef
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/franzjosef" target="_blank">
<span class="seeanddo-hover">
<p><span>Franz Josef</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/franzjosef.gif" />
</a>
Haast
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/haast" target="_blank">
<span class="seeanddo-hover">
<p><span>Haast</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/haast.gif" />
</a>
Canterbury
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/canterbury" target="_blank">
<span class="seeanddo-hover">
<p><span>Canterbury</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/canterbury.gif" />
</a>
Kaikoura
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-kaikoura" target="_blank">
<span class="seeanddo-hover">
<p><span>Kaikoura</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-kaikoura.gif" />
</a>
Christchurch
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-christchurch" target="_blank">
<span class="seeanddo-hover">
<p><span>Christchurch</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-christchurch.gif" />
</a>
Akaroa
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-akaroa" target="_blank">
<span class="seeanddo-hover">
<p><span>Akaroa</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-akaroa.gif" />
</a>
Hanmer Springs
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-hanmer-springs" target="_blank">
<span class="seeanddo-hover">
<p><span>Hanmer Springs</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-hanmer-springs.gif" />
</a>
Timaru
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/timaru" target="_blank">
<span class="seeanddo-hover">
<p><span>Timaru</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/timaru.gif" />
</a>
Canterbury Plains
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-canterbury-plains" target="_blank">
<span class="seeanddo-hover">
<p><span>Canterbury Plains</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-canterbury-plains.gif" />
</a>
Mt Cook
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-mt-cook" target="_blank">
<span class="seeanddo-hover">
<p><span>Mt Cook</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-mt-cook.gif" />
</a>
Lake Tekapo
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-lake-tekapo" target="_blank">
<span class="seeanddo-hover">
<p><span>Lake Tekapo</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-lake-tekapo.gif" />
</a>
Wanaka
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/wanaka" target="_blank">
<span class="seeanddo-hover">
<p><span>Wanaka</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/wanaka.gif" />
</a>
Queenstown
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/queenstown" target="_blank">
<span class="seeanddo-hover">
<p><span>Queenstown</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/queenstown.gif" />
</a>
Fiordland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/fiordland" target="_blank">
<span class="seeanddo-hover">
<p><span>Fiordland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/fiordland.gif" />
</a>
Milford Sound
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/things-to-do-in-milford-sound" target="_blank">
<span class="seeanddo-hover">
<p><span>Milford Sound</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/things-to-do-in-milford-sound.gif" />
</a>
Te Anau
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/teanau" target="_blank">
<span class="seeanddo-hover">
<p><span>Te Anau</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/teanau.gif" />
</a>
Manapouri
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/manapouri" target="_blank">
<span class="seeanddo-hover">
<p><span>Manapouri</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/manapouri.gif" />
</a>
Dunedin
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/dunedin" target="_blank">
<span class="seeanddo-hover">
<p><span>Dunedin</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/dunedin.gif" />
</a>
Southland
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/southland" target="_blank">
<span class="seeanddo-hover">
<p><span>Southland</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/southland.gif" />
</a>
Abel Tasman
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/abeltasman" target="_blank">
<span class="seeanddo-hover">
<p><span>Abel Tasman</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/abeltasman.gif" />
</a>
Nelson
<!-- In case of multiple buttons use the link element once in <head> tag -->
<link href="https://www.seeanddo.co.nz/buttons/misc/seeanddo_buttons.css" rel="stylesheet" type="text/css" /><a class="seeanddo-btn" href="https://www.seeanddo.co.nz/nelson" target="_blank">
<span class="seeanddo-hover">
<p><span>Nelson</span></p>
<p>Scenic Video</p>
</span>
<img class="gif" src="https://www.seeanddo.co.nz/buttons/gif/nelson.gif" />
</a>